CSS Layout- Using the position property
When you want to manipulate how elements behave and how they are positioned on a web page then the position property is used. The position property has five different values that can be used to manipulate elements, namely, the static, relative, absolute, fixed, and sticky. After selecting one of the five position values then an element can be positioned using the top, bottom, left, right and z-index properties.
5 min readOct 25, 2021
The static value is default html element position which means elements are not affected by top, bottom, left, right and z-index properties.
Example 1 — Position: static

By default, the div elements are positioned as static. This means that fishbowl, goldfish1, goldfish2, and goldfish3 div elements automatically set to position: static.
<!DOCTYPE html>
<html>
<head>
<style>
.fishbowl {
border: 3px solid #187bcd;
background-color: #187bcd;
width: 10em;
height: 6em;
padding: 30px;
}
.goldfish1 {
border: 3px solid #fff299;
background-color: #fff299;
margin-bottom: 5px;
}
.goldfish2 {
border: 3px solid #fcdd00;
background-color: #fcdd00;
margin-bottom: 5px;
}
.goldfish3 {
border: 3px solid #dcc000;
background-color: #dcc000;
margin-bottom: 5px;
}
.outside {
height: 400px;
}
</style>
</head>
<body>
<h2>position: static</h2>
<strong>Fish Bowl </strong>
<div class=”fishbowl”>
<div class=”goldfish1"> Gold Fish 1 </div>
<div class=”goldfish2">Gold Fish 2 </div>
<div class=”goldfish3">Gold Fish 3 </div>
</div>
<div class=”outside”>
</div>
</body>
</html>
The relative value is used to change an element’s original position relative to where it would be in the normal document flow if positioned as static. However, now the top, bottom, left, right, z-index properties can affect an element unlike the static property.
Example 2 — position: relative

The div element goldfish1 is set to relative and the left property applied.
<!DOCTYPE html>
<html>
<head>
<style>
.fishbowl {
border: 3px solid #187bcd;
background-color: #187bcd;
width: 10em;
height: 6em;
padding: 30px;
}
.goldfish1 {
position: relative ;
left : 10px ;
border: 3px solid #fff299;
background-color: #fff299;
margin-bottom: 5px;
}
.goldfish2 {
border: 3px solid #fcdd00;
background-color: #fcdd00;
margin-bottom: 5px;
}
.goldfish3 {
border: 3px solid #dcc000;
background-color: #dcc000;
margin-bottom: 5px;
}
.outside {
height: 400px;
}
</style>
</head>
<body>
<h2>position: relative</h2>
<strong>Fish Bowl </strong>
<div class=”fishbowl”>
<div class=”goldfish1"> Gold Fish 1 </div>
<div class=”goldfish2">Gold Fish 2 </div>
<div class=”goldfish3">Gold Fish 3 </div>
</div>
<div class=”outside”>
</div>
</body>
</html>
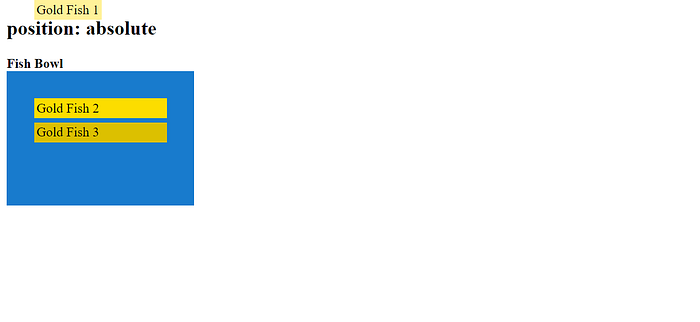
The absolute value removed an element from the normal document flow and the other elements behave as if that element never exists and completely ignore the element.
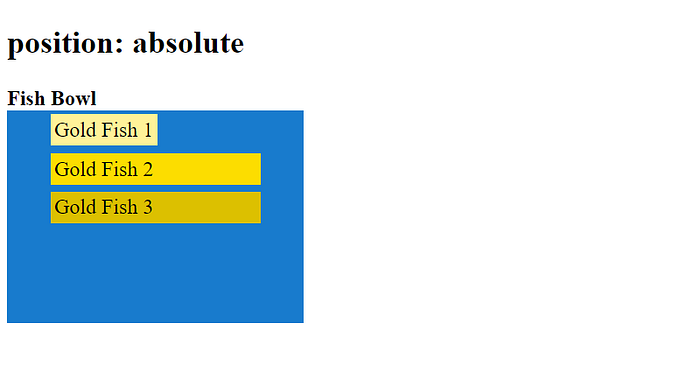
Example 3.1 — position: absolute (static parent element)

In the example below, the element or div goldfish1 is inside a statically positioned div fishbowl which is the default position value. Since fishbowl, the parent container is set to static it will not allow an element to be relative or absolute to it. Therefore, when the div goldfish1 is set with the absolute value, it causes goldfish1 to be positioned relative to the whole page or the root <html> element. This means the div goldfish1 will be removed from the fishbowl.
<!DOCTYPE html>
<html>
<head>
<style>
.fishbowl {
border: 3px solid #187bcd;
background-color: #187bcd;
width: 10em;
height: 6em;
padding: 30px;
}
.goldfish1 {
position: absolute;
top: 0;
border: 3px solid #fff299;
background-color: #fff299;
margin-bottom: 5px;
}
.goldfish2 {
border: 3px solid #fcdd00;
background-color: #fcdd00;
margin-bottom: 5px;
}
.goldfish3 {
border: 3px solid #dcc000;
background-color: #dcc000;
margin-bottom: 5px;
}
.outside {
height: 400px;
}
</style>
</head>
<body>
<h2>position: absolute</h2>
<strong>Fish Bowl </strong>
<div class=”fishbowl”>
<div class=”goldfish1"> Gold Fish 1 </div>
<div class=”goldfish2">Gold Fish 2 </div>
<div class=”goldfish3">Gold Fish 3 </div>
</div>
<div class=”outside”>
</div>
</body>
</html>
Example 3.2 — position: absolute (relative parent element)

To position the element goldfish1 relative to the parent container fishbowl then the position value relative, absolute, fixed or sticky must be set. The value relative is commonly used.
<!DOCTYPE html>
<html>
<head>
<style>
.fishbowl {
position: relative;
border: 3px solid #187bcd;
background-color: #187bcd;
width: 10em;
height: 6em;
padding: 30px;
}
.goldfish1 {
position: absolute;
top: 0;
border: 3px solid #fff299;
background-color: #fff299;
margin-bottom: 5px;
}
.goldfish2 {
border: 3px solid #fcdd00;
background-color: #fcdd00;
margin-bottom: 5px;
}
.goldfish3 {
border: 3px solid #dcc000;
background-color: #dcc000;
margin-bottom: 5px;
}
.outside {
height: 400px;
}
</style>
</head>
<body>
<h2>position: absolute</h2>
<strong>Fish Bowl </strong>
<div class=”fishbowl”>
<div class=”goldfish1"> Gold Fish 1 </div>
<div class=”goldfish2">Gold Fish 2 </div>
<div class=”goldfish3">Gold Fish 3 </div>
</div>
<div class=”outside”>
</div>
</body>
</html>
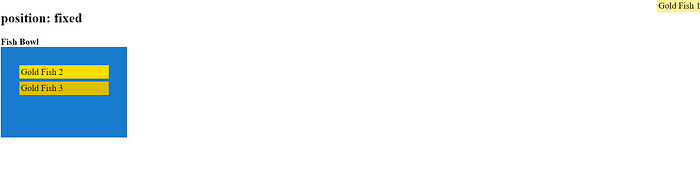
The fixed value is used to position an element relative to the viewport, which means the element will stays in place even if the page is scrolled. The top, bottom, left, and right properties are used to position the element.
Example 4 — position: fixed

<!DOCTYPE html>
<html>
<head>
<style>
.fishbowl {
border: 3px solid #187bcd;
background-color: #187bcd;
width: 10em;
height: 6em;
padding: 30px;
}
.goldfish1 {
position: fixed;
top: 0;
right: 0;
border: 3px solid #fff299;
background-color: #fff299;
margin-bottom: 5px;
}
.goldfish2 {
border: 3px solid #fcdd00;
background-color: #fcdd00;
margin-bottom: 5px;
}
.goldfish3 {
border: 3px solid #dcc000;
background-color: #dcc000;
margin-bottom: 5px;
}
.outside {
height: 400px;
}
</style>
</head>
<body>
<h2>position: fixed</h2>
<strong>Fish Bowl </strong>
<div class=”fishbowl”>
<div class=”goldfish1"> Gold Fish 1 </div>
<div class=”goldfish2">Gold Fish 2 </div>
<div class=”goldfish3">Gold Fish 3 </div>
</div>
<div class=”outside”>
</div>
</body>
</html>
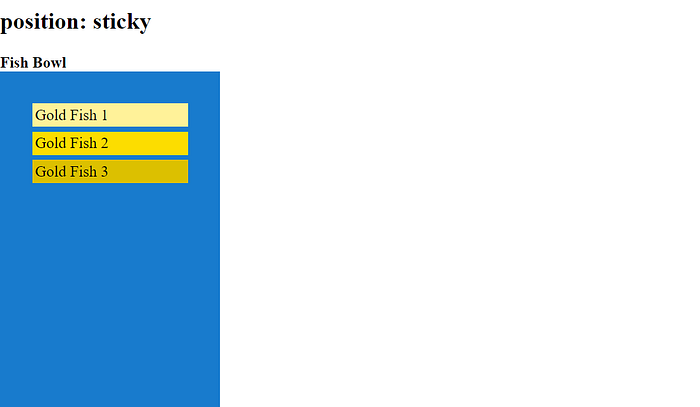
The sticky value positioned an element base on the user’s scroll position. The sticky element toggles between the position values relative and fixed depending on the scroll position.
Example 5 — position: sticky